Hallo pembaca setia Otrust?
Otrust kali ini akan
membahas tentang dynamix selectbox. Sebenarnya sudah banyak sih tutorial
tentang ini, namun menurut Otrust masih banyak yang kurang (Eits… Tulisan Otrust juga banyak yang kurang
kok :-D). Setidaknya disini Otrust akan memberikan tutorial dynamix
selectbox beserta inputbox. Nah, jadi ilustrasinya seperti gambar berikut:
Dimana ketika kita memilih selectbox1 maka secara otomatis pada textbox akan terisi data dan pada selectbox2 akan muncul pilihan data, begitu selanjutnya pada selectbox3. Tentu dalam pembuatan ini
Otrust menggunakan MySQL dan AJAX. Penasaran bagaimana cara membuatnya? Simak langkah-langkah
berikut ini:
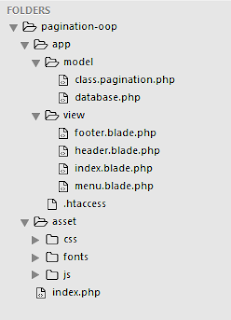
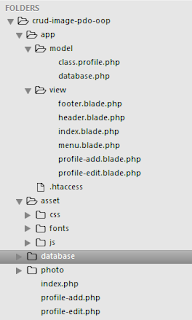
1. Langkah pertama adalah menyiapkan folder dan
file yang dibutuhkan. Buatlah folder dan file mengikuti struktur projek seperti
berikut ini:
2. Buatlah database beserta tabel seperti source code berikut ini menggunakan sql :
--
-- Database: `blogger`
--
CREATE DATABASE blogger;
USE blogger;
--
-- Table structure for table `tbl_class`
--
CREATE TABLE `tbl_class` (
`id_class` int(11) NOT NULL,
`class_name` varchar(50) NOT NULL,
`price` int(10) NOT NULL DEFAULT '0'
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `tbl_class`
--
INSERT INTO `tbl_class` (`id_class`, `class_name`, `price`) VALUES
(1, 'Standard', 250000),
(2, 'Mewah', 400000),
(3, 'Super Mewah', 500000),
(4, 'Medium', 300000),
(5, 'VIP', 600000);
--
-- Table structure for table `tbl_renter`
--
CREATE TABLE `tbl_renter` (
`id_renter` int(11) NOT NULL,
`fullname` varchar(75) NOT NULL,
`id_room` int(10) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `tbl_renter`
--
INSERT INTO `tbl_renter` (`id_renter`, `fullname`, `id_room`) VALUES
(1, 'Faris Jourdy', 4),
(2, 'Fathur Rohim', 4),
(3, 'Faisal Amri', 3),
(4, 'Faris Jourdy', 3),
(5, 'Fanani', 2),
(6, 'Ivan', 1);
--
-- Table structure for table `tbl_rooms`
--
CREATE TABLE `tbl_rooms` (
`id_room` int(10) NOT NULL,
`room_name` varchar(50) NOT NULL,
`id_class` int(11) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `tbl_rooms`
--
INSERT INTO `tbl_rooms` (`id_room`, `room_name`, `id_class`) VALUES
(1, 'Kamar 1', 1),
(2, 'Kamar 2', 2),
(3, 'Kamar 3', 2),
(4, 'Kamar 4', 3);
--
-- Indexes for dumped tables
--
--
-- Indexes for table `tbl_class`
--
ALTER TABLE `tbl_class`
ADD PRIMARY KEY (`id_class`);
--
-- Indexes for table `tbl_renter`
--
ALTER TABLE `tbl_renter`
ADD PRIMARY KEY (`id_renter`),
ADD KEY `id_room` (`id_room`);
--
-- Indexes for table `tbl_rooms`
--
ALTER TABLE `tbl_rooms`
ADD PRIMARY KEY (`id_room`),
ADD KEY `id_class` (`id_class`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `tbl_class`
--
ALTER TABLE `tbl_class`
MODIFY `id_class` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=6;
--
-- AUTO_INCREMENT for table `tbl_renter`
--
ALTER TABLE `tbl_renter`
MODIFY `id_renter` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=7;
--
-- AUTO_INCREMENT for table `tbl_rooms`
--
ALTER TABLE `tbl_rooms`
MODIFY `id_room` int(10) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=5;
3. Lalu pada file database.php aturlah source code-nya seperti ini:
<?php
/**
* Database Class
*/
class Database
{
private $hostname = "localhost";
private $dbname = "blogger";
private $username = "root";
private $password = "";
public $conn;
function dbConnection()
{
$this->conn = null;
try {
$this->conn = new PDO("mysql:host=" . $this->hostname . ";dbname=" . $this->dbname, $this->username, $this->password);
$this->conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
} catch (PDOException $exception) {
echo "Connection error: " . $exception->getMessage();
}
return $this->conn;
}
}
?>
4. Setelah itu pada file class.dynamix.php tulislah kode seperti berikut ini:
<?php
require_once 'database.php';
/**
* Dynamix Class
*/
class DYNAMIX
{
private $conn;
function __construct()
{
$database = new Database();
$db = $database->dbConnection();
$this->conn = $db;
}
public function runQuery($sql)
{
$stmt = $this->conn->prepare($sql);
return $stmt;
}
}
?>
5. Apabila telah selesai kita atur untuk koneksi database seperti langkah-langkah sebelumnya. Maka, sekarang kita akan mengatur tampilannya. Pada header.blade.php aturlah source code seperti berikut ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Biodata</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="asset/css/bootstrap.min.css">
<link rel="stylesheet" href="asset/css/bootstrap-theme.min.css">
<!-- Jquery JS -->
<script src="asset/js/jquery.js"></script>
<!-- Bootstrap JS -->
<script src="asset/js/bootstrap.min.js"></script>
<!-- Dynamix JS -->
<script type="text/javascript">
$(document).ready(function(argument) {
//untuk dynamix room
$('#id_class').change(function() {
var id = $(this).val();
var dataString = 'id=' + id;
$.ajax
({
type : "POST",
url : "dynamix-room.php",
data : dataString,
dataType: 'JSON',
cache : false,
success : function(responses)
{
//untuk mengisi data kelas
$('#price').val(responses.price)
//untuk isi selectbox room
$('#id_room').find('option').remove();
$('#id_room').append('<option selected="selected">--Pilih Kamar--</option>');
$.each(responses.room_name, function(key, val){
$('#id_room').append('<option value="'+ val.id_room +'">'+ val.room_name +'</option>');
});
}
});
});
$("#id_room").change(function()
{
var id = $(this).val();
var dataString = 'id_room=' + id;
$.ajax
({
type : "POST",
url : "dynamix-renter.php",
data : dataString,
cache : false,
success : function(html)
{
$('#id_renter').html(html);
}
});
});
})
</script>
</head>
<body>
Lalu perhatikan kode tersebut. Terdapat Dynamix JS dimana perintah tersebut adalah memanggil setiap ID dari field yang ada di form yang akan di eksekusi. Nah, pada perintah untuk memunculkan data dari id_class tersebut menggunakan JSON. Dikarenakan data outputnya nanti ada 2, yaitu muncul di textbox dan di selectbox2. Selanjutnya pada file dynamix-room.php tulislah kode seperti ini:
<?php
require_once 'app/model/class.dynamix.php';
$dynamix = new DYNAMIX();
if ($_POST['id']) {
$iclass = $_POST['id'];
$stmt = $dynamix->runQuery("SELECT * FROM tbl_rooms WHERE id_room=:id");
$stmt->execute(array(':id' => $iclass));
$dataRoom = [];
while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) {
$room = [];
$room['id_room'] = $row['id_room'];
$room['room_name'] = $row['room_name'];
$dataRoom[] = $room;
}
$stmt = $dynamix->runQuery("SELECT cls.price FROM tbl_class AS cls WHERE id_class=:id");
$stmt->execute(array(':id' => $iclass));
$getPrice = [];
$row = $stmt->fetch(PDO::FETCH_ASSOC);
$getPrice = $row['price'];
$returnData = [
'price' => $getPrice,
'room_name' => $dataRoom
];
echo json_encode($returnData);
}
?>
Lalu selanjutnya adalah ketika kita memilih selectbox2 maka pada selectbox3 akan muncul data untuk dipilih. Tulislah source code pada file dynamix-renter.php seperti ini:
<?php
require_once 'app/model/class.dynamix.php';
$dynamix = new DYNAMIX();
if ($_POST['id_room']) {
$iroom = $_POST['id_room'];
$stmt = $dynamix->runQuery("SELECT * FROM tbl_renter WHERE id_room=:iroom");
$stmt->execute(array(':iroom' => $iroom));
?>
<option selected="selected">--Pilih Pemesan--</option>
<?php
while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) { ?>
<option value="<?php echo $row['id_renter']; ?>"><?php echo $row['fullname']; ?></option>
<?php
}
}
?>
6. Untuk perintah ajax telah selesai kita buat pada file header.blade.php. Selanjutnya pada file index.blade.php tulislah kode seperti berikut ini:
<div class="container">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header"></h1>
<h1 class="page-header">Dynamix</h1>
<ol class="breadcrumb">
<li class="active">Home</li>
</ol>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="col-lg-12">
<!-- Data is here -->
<form method="post" role="form" action="" name="paymentForm">
<div class="col-md-4">
<div class="control-group form-group">
<div class="controls">
<label>Jenis Kelas:</label>
<select name="id_class" id="id_class" class="form-control">
<option selected="selected">--Pilih Kelas--</option>
<?php echo $iclass; ?>
</select>
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label>Harga:</label>
<div class="input-group">
<span class="input-group-addon">Rp.</span>
<input type="number" name="price" id="price" class="form-control" required readonly="readonly">
</div>
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label>Nama Kamar:</label>
<select id="id_room" name="id_room" class="form-control">
<option selected="selected">--Pilih Kamar--</option>
</select>
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label>Nama Pemesan:</label>
<select id="id_renter" name="id_renter" class="form-control">
<option selected="selected">--Pilih Pemesan--</option>
</select>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<br>
7. Pada bagian menunya jangan lupa, file menu.blade.php tulislah seperti berikut:
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navcollapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.php" class="navbar-brand">Dynamix</a>
</div>
<div class="collapse navbar-collapse" id="navcollapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link Tutorial</a></li>
<li><a href="https://www.facebook.com/otrusttutorial/" target="blank">Facebook</a></li>
</ul>
</div>
</div>
</nav>Dan pada footer.blade.php tulislah seperti ini:
<!-- Footer -->
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="navbar-fixed-bottom">
<p>Copyright © otrust.blogspot.com 2017</p>
</div>
</div>
</div>
</div>
</body>
</html>
8. Sesi terakhir adalah pada file index.php. Tulislah source code seperti ini:
<?php
require_once 'app/model/class.dynamix.php';
$dynamix = new DYNAMIX();
$iclass = '';
$stmt = $dynamix->runQuery("SELECT * FROM tbl_class");
$stmt->execute();
while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) {
$iclass .= "<option value='".$row['id_class']."'>".$row['class_name']."</option>";
}
include 'app/view/header.blade.php';
include 'app/view/menu.blade.php';
include 'app/view/index.blade.php';
include 'app/view/footer.blade.php';
?>
Tadaaa.... telah selesai guys. Eitz... ada yang lupa nih. Pada folder asset teman-teman harus mendownload file bootstrap dan jquery lalu folder css, fonts, dan js pindahkan ke folder asset. Untuk mendownload file bootstrap disini dan untuk jquery disini. Dan pada file .htaccess tulislah kode seperti ini:
Deny From All
Lalu jalankan, nanti hasilnya seperti ini:
Happy coding guys! dan selamat mengerjakan. Apabila masih kebingungan jangan sungkan-sungkan untuk bertanya di kolom komentar. Terima kasih. :-)