Hallo pembaca setia
Otrust!!
Nah, dari masalah tersebut Otrust telah selesai nih menulis tutorial pagination. Silahkan disimak dibawah ini yah guys.
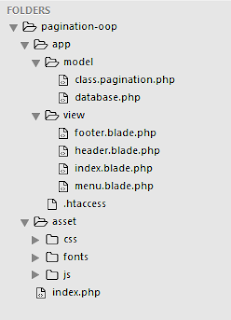
1. Seperti halnya di tutorial sebelumnya, kita membuat struktur folder dan file-nya seperti berikut ini:
Tidak jauh berbeda dengan tutorial sebelumnya,
pada file .htaccess silahkan ditulis “Deny
from all” tanpa tanda petik. Dan pada folder asset silahkan
mendownload framework css dari Bootstrap disini dan file javascript dari jquery disini.
2. Buatlah database dan tabelnya seperti berikut
ini:
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET time_zone = "+00:00";
CREATE DATABASE blogger;
CREATE TABLE `biodata` (
`id_bio` int(11) NOT NULL,
`nama` varchar(50) NOT NULL,
`phone` varchar(14) NOT NULL,
`alamat` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
INSERT INTO `biodata` (`id_bio`, `nama`, `phone`, `alamat`) VALUES
(1, 'Otrust', '097878787', 'Bengkulu'),
(2, 'Tutorial', '0878667675888', 'Malang'),
(5, 'Otrust Tutorial', '089787788', 'Kangean'),
(6, 'Otrust Tutorial', '089787788', 'Malang'),
(7, 'Otrust Tutorial', '089787788', 'Malang'),
(8, 'Otrust Tutorial', '089787788', 'Malang'),
(9, 'Otrust Tutorial', '089787788', 'Malang'),
(10, 'Otrust Tutorial', '089787788', 'Malang'),
(11, 'Otrust Tutorial', '089787788', 'Malang'),
(12, 'Otrust Tutorial', '089787788', 'Malang'),
(13, 'Otrust Tutorial', '089787788', 'Malang'),
(14, 'Otrust Tutorial', '089787788', 'Malang'),
(15, 'Otrust Tutorial', '089787788', 'Malang'),
(16, 'Otrust Tutorial', '089787788', 'Malang'),
(17, 'Otrust Tutorial', '089787788', 'Malang'),
(18, 'Otrust Tutorial', '089787788', 'Malang'),
(19, 'Otrust Tutorial', '089787788', 'Malang'),
(20, 'Otrust Tutorial', '089787788', 'Malang'),
(21, 'Otrust Tutorial', '089787788', 'Malang'),
(22, 'Otrust Tutorial', '089787788', 'Malang'),
(23, 'Otrust Tutorial', '089787788', 'Malang'),
(24, 'Otrust Tutorial', '089787788', 'Malang'),
(25, 'Otrust Tutorial', '089787788', 'Malang');
ALTER TABLE `biodata`
ADD PRIMARY KEY (`id_bio`);
ALTER TABLE `biodata`
MODIFY `id_bio` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=26;
3. Selanjutnya pada file database.php tulislah kode seperti berikut ini:
<?php
/**
* Database Class
*/
class Database
{
private $hostname = "localhost";
private $dbname = "blogger";
private $username = "root";
private $password = "";
public $conn;
function dbConnection()
{
$this->conn = null;
try {
$this->conn = new PDO("mysql:host=" . $this->hostname . ";dbname=" . $this->dbname, $this->username, $this->password);
$this->conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
} catch (PDOException $exception) {
echo "Connection error: " . $exception->getMessage();
}
return $this->conn;
}
}
?>
<?php
require_once 'database.php';
$db = new Database();
$conn = $db->dbConnection();
$start = 0;
$page_counter = 0;
$per_page = 5;
$next = $page_counter + 1;
$previous = $page_counter - 1;
if (isset($_GET['start'])) {
$start = $_GET['start'];
$page_counter = $_GET['start'];
$start = $start * $per_page;
$next = $page_counter + 1;
$previous = $page_counter - 1;
}
$sql = "SELECT * FROM biodata LIMIT $start, $per_page";
$query = $conn->prepare($sql);
$query->execute();
$result = null;
if ($query->rowCount() == 0) {
}
else {
while ($row = $query->fetch(PDO::FETCH_ASSOC)) {
$result[] = "<td>".$row['nama']."</td><td>".$row['phone']."</td><td>".$row['alamat']."</td>";
}
}
$count_query = "SELECT * FROM biodata";
$query = $conn->prepare($count_query);
$query->execute();
$count = $num_rows = $query->rowCount();
$paginations = ceil($count / $per_page);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Biodata</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="asset/css/bootstrap.min.css">
<link rel="stylesheet" href="asset/css/bootstrap-theme.min.css">
<!-- Jquery JS -->
<script src="asset/js/jquery.js"></script>
<!-- Bootstrap JS -->
<script src="asset/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navcollapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.php" class="navbar-brand">Biodata</a>
</div>
<div class="collapse navbar-collapse" id="navcollapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="https://otrust.blogspot.co.id/2017/01/php-membuat-pagination-dengan-php-mysql.html">Link Tutorial</a></li>
<li><a href="https://www.facebook.com/otrusttutorial/" target="blank">Facebook</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header"></h1>
<h1 class="page-header">Biodata</h1>
<ol class="breadcrumb">
<li class="active">Home</li>
</ol>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="page-header"></div>
<div class="col-lg-12">
<div class="table-responsive">
<table id="data" class="table table-striped table-bordered table-hover">
<thead>
<tr bgcolor="#607D8B">
<th>No.</th>
<th>Nama</th>
<th>Telepon</th>
<th>Alamat</th>
</tr>
</thead>
<tbody>
<?php $no = 1; ?>
<tr>
<?php for ($i=0; $i < count($result); $i++) {
echo "<td>".$no++."</td>";
echo $result[$i]."</tr>";
}
?>
</tr>
</tbody>
</table>
</div>
<nav aria-label="...">
<ul class="pagination pagination-lg">
<?php
if ($page_counter == 0) {
echo "<li><a href=?start='0' class='active'>0</a></li>";
for ($j=1; $j < $paginations; $j++) {
echo "<li><a href=?start=$j>".$j."</a></li>";
}
}
else{
echo "<li><a href=?start=$previous>Previous</a></li>";
for ($j=0; $j < $paginations; $j++) {
if ($j == $page_counter) {
echo "<li><a href=?start=$j class='active'>".$j."</a></li>";
}
else {
echo "<li><a href=?start=$j>".$j."</a></li>";
}
}
if ($j != $page_counter + 1) {
echo "<li><a href=?start=$next>Next</a></li>";
}
}
?>
</ul>
</nav>
</div>
</div>
</div>
</div>
<br>
<!-- Footer -->
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © otrust.blogspot.com 2017</p>
</div>
</div>
</footer>
</body>
</html>
<?php
//Menampilkan pagination
require_once 'app/model/class.pagination.php';
//Menampilkan view
include 'app/view/header.blade.php';
include 'app/view/menu.blade.php';
include 'app/view/index.blade.php';
include 'app/view/footer.blade.php';
?>
Selamat mencoba dan Happy Codiiiiinggg!!! 😀 Jangan lupa like and share on facebook.




0 comments:
Posting Komentar